How might we create an interactive platform for US Army personnel to easily create, store & access training content?
How might we create an interactive platform for US Army personnel to easily create, store & access training content?
ODIN:
Operational Environment Data Integration Network
ODIN:
Operational Environment Data Integration Network
ODIN (Operational Environment Data Integration Network) is a web app built to help the U.S. Army modernize the management and access of training content. Instead of relying on static documents, ODIN offers an interactive, user-friendly platform where Army personnel can easily create, organize, and find the training materials they need. With a focus on better content organization and searchability, ODIN makes it faster and simpler for users to access relevant training information, helping them stay engaged and retain knowledge.
Client
Sector
Agency
Challenge
US Army personnel need an efficient way to create, store, and access training content that moves beyond static documents, enabling a more interactive and user-friendly experience for streamlined learning and knowledge retention.
My Role(s)
UI/UX Design & Prototyping
Project Objective
In 2016, the TRADOC G-2 tasked IDSI with the research and development of a new way for US Army personnel to store and access written training content. After reviewing over a thousand pages 📚 of content provided by the client, Ryan lead the design team (us) into forming the solution for TRADOC’s problem. We identified some main goals for the product:
1️⃣ Streamline Content Creation and Management: Enable users to easily create, organize, and manage training materials in a dynamic, interactive format rather than relying on static documents.
2️⃣ Enhance Searchability and Access: Improve the ability to quickly find relevant training content through an intuitive interface, making it easier for Army personnel to access the information they need when they need it.
3️⃣ Increase User Engagement and Knowledge Retention: Design the platform to be user-friendly and engaging, fostering a more effective learning experience that supports better knowledge retention across various roles and locations.

User Journeys & Wireframes
Ryan flew out to Leavenworth, Kansas to do some brainstorming with the client, bringing back his findings to the design team. From there, we worked together to develop initial user journeys and wireframes, trying to solve the complex problem of training content management.
Our main focus was self-evident design – easy navigation and an intuitive search interface with a smart information display. 🤓
To keep the project in scope, we used a Mediawiki framework with a custom front-end user interface.
CLARIFYING THE PRODUCT
👯♀️ DESIGN TEAM
👯♀️ DESIGN TEAM
Our two main users were content authors and end users – the ones accessing the content for training purposes.
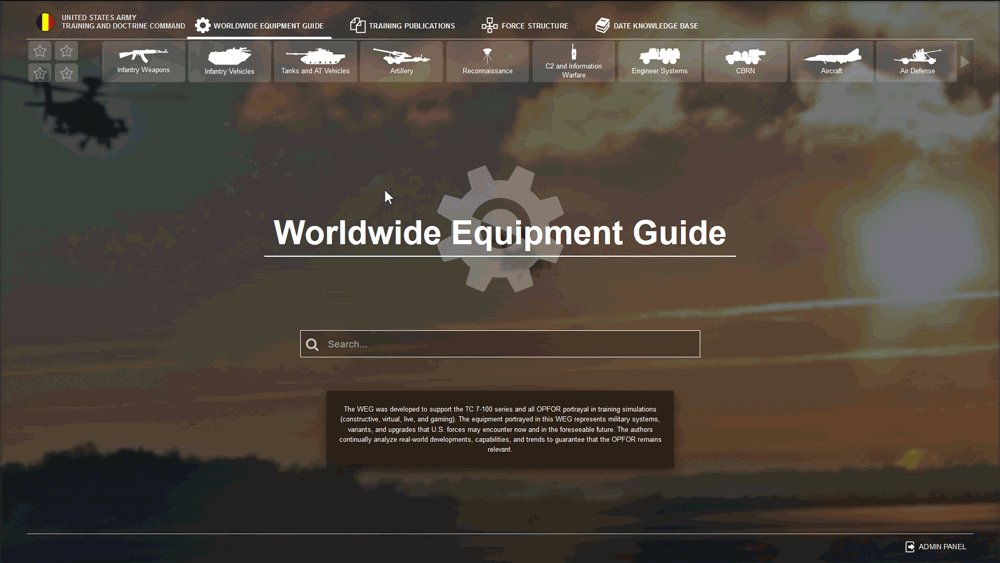
To better organize all thosee thousands of pages of content, we developed a few key areas (tabs) of the app – the WEG (Worldwide Equipment Guide), a sort of wiki of all the world’s military equipment, Training Publications, Force Structure, and DATE (Decisive Action Training Environment). Later versions of the product eventually included the Virtual OPFOR Academy (training against opposing forces) as well. 🤺
For the WEG and Force Structures, the front-end pulls and displays data from MediaWiki, making ODIN fast, efficient, and easy to use. Additionally, for Force Structures, it can also ingest and process modeling and simulation data from war-gaming exercises, turning it into a clear breakdown of units, equipment, and personnel.
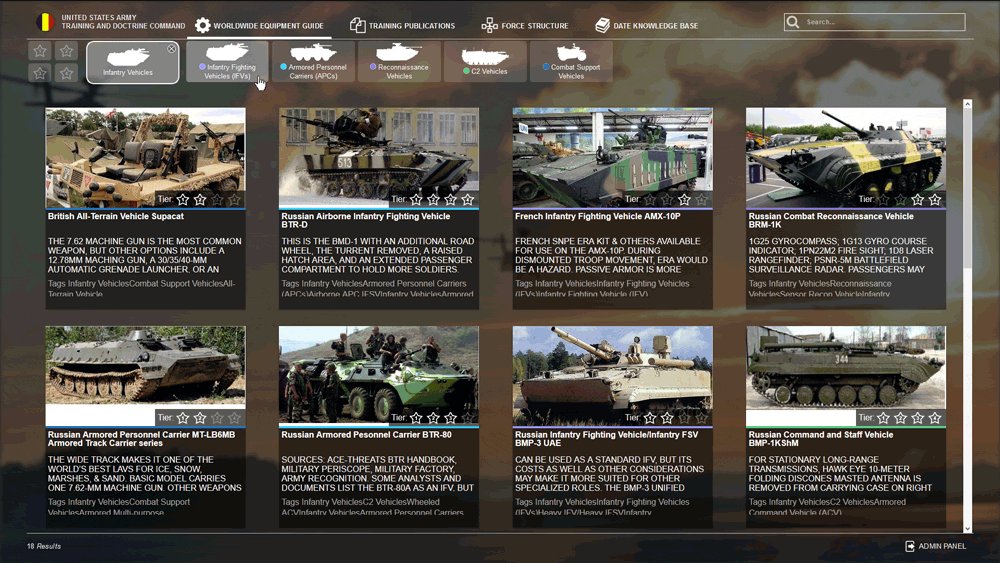
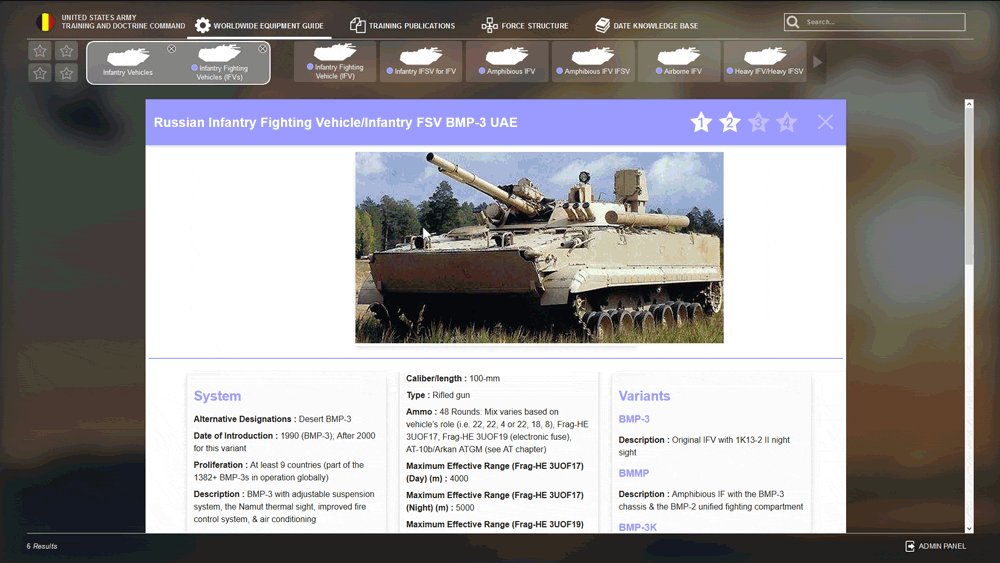
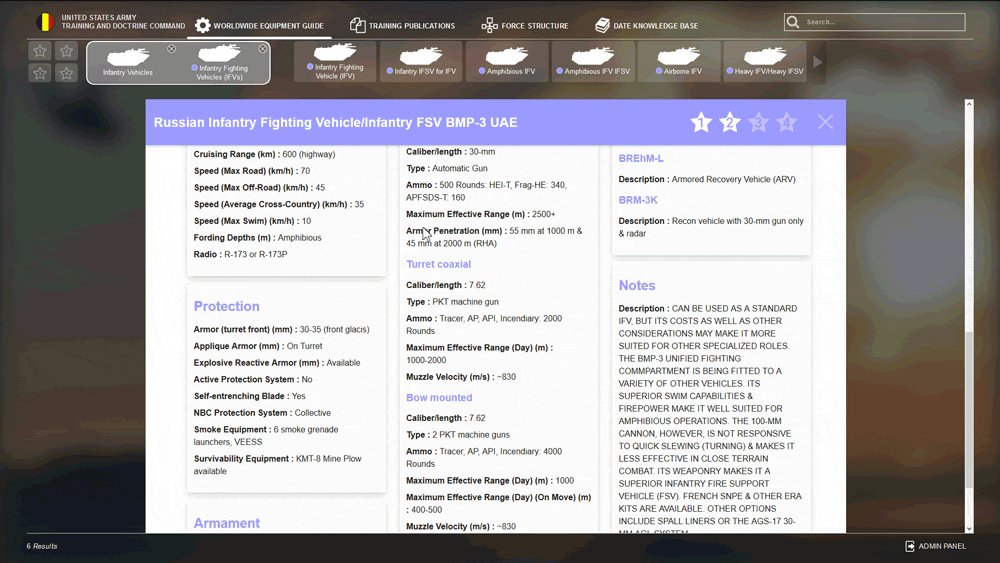
Much of my work on the project was focused on the custom front-end interface of WEG, including navigation and filtering options. This navigation ultimately became the basis for the rest of ODIN’s nav. 🧭

crafting the features
Below, you can see a video of me using the prototype I made of the search/filtering functionality in the WEG.
I was also responsible for making a lot of the icons for specific domains, equipment types and subtypes. 🌊
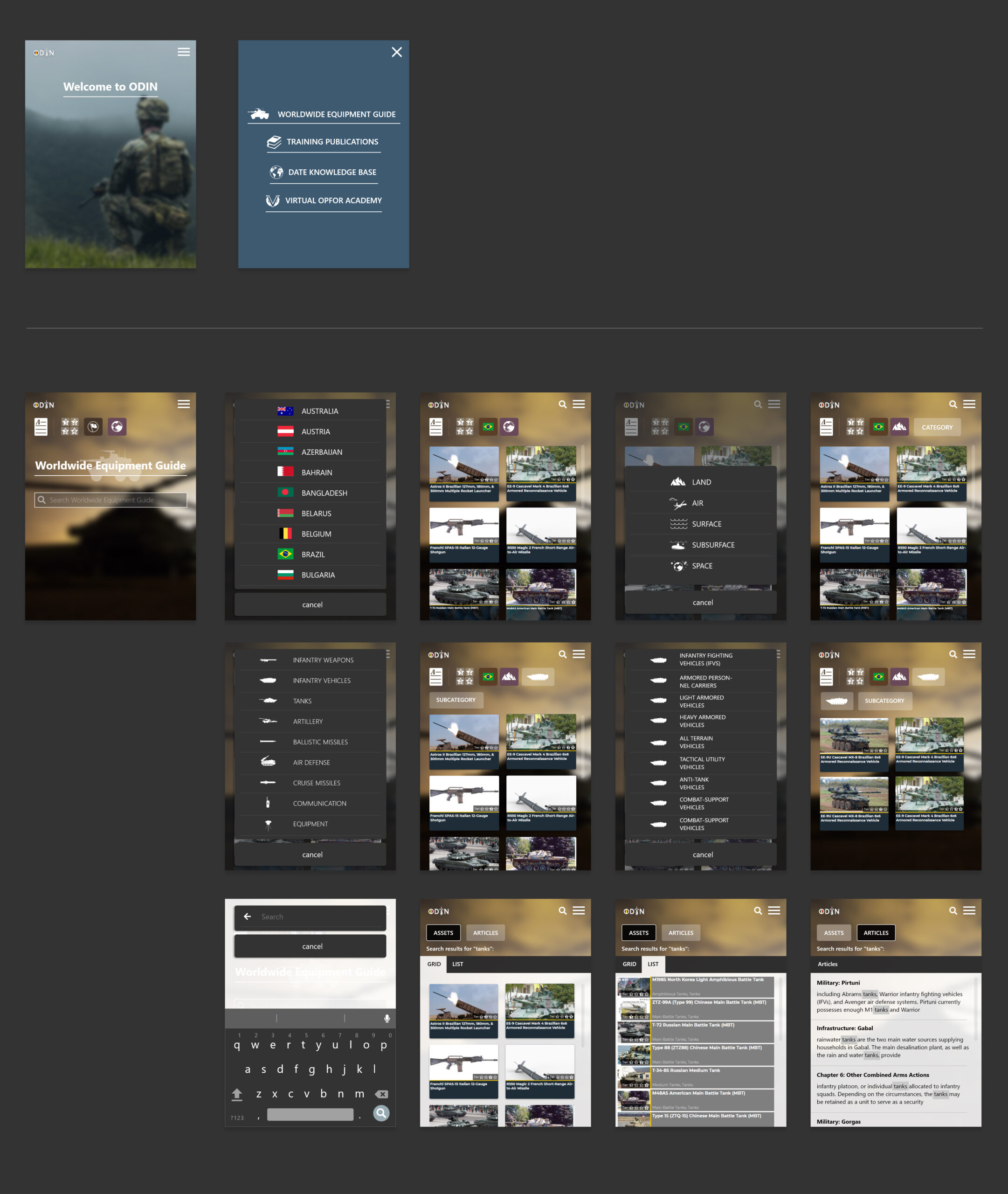
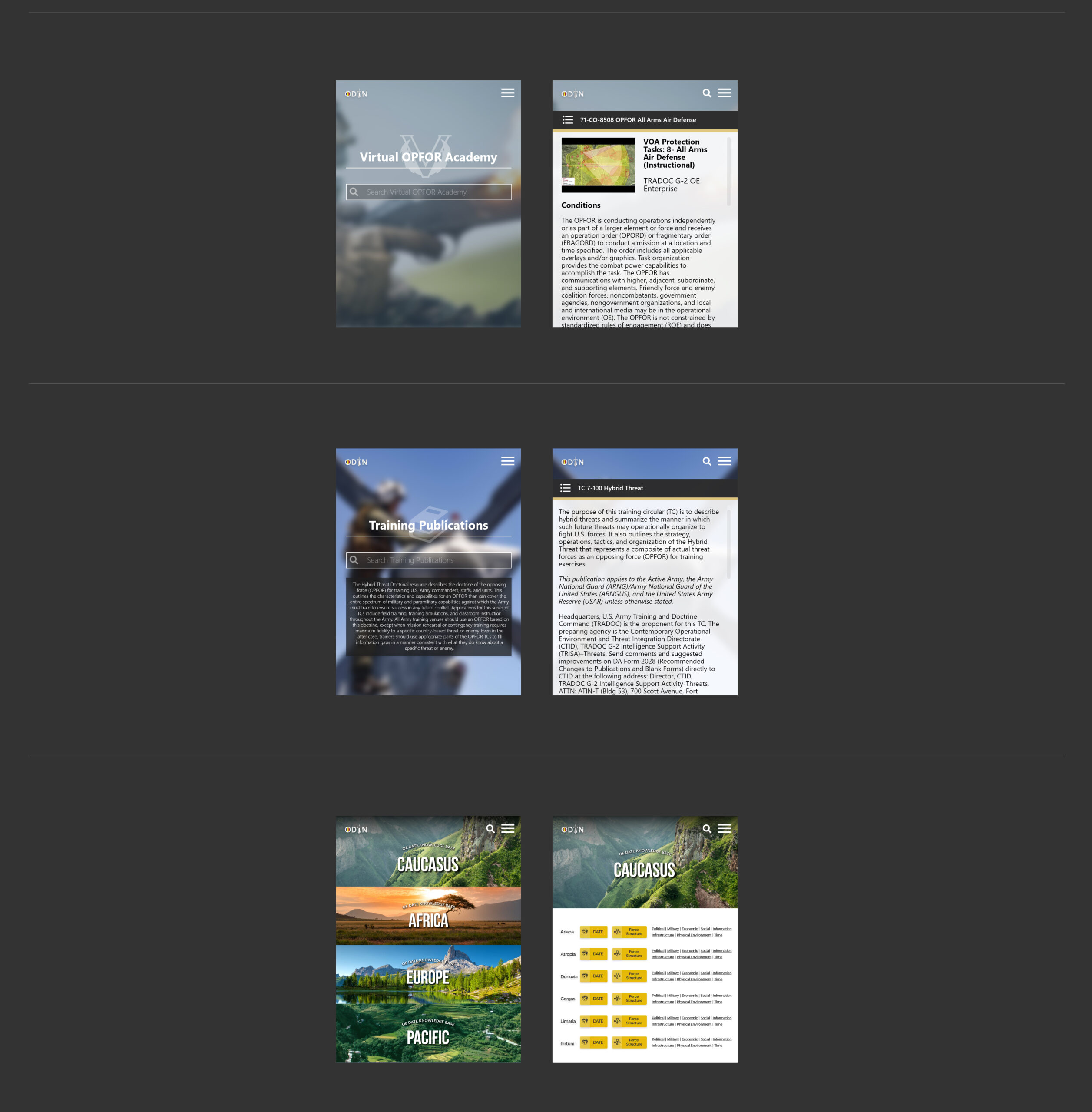
scaling for mobility
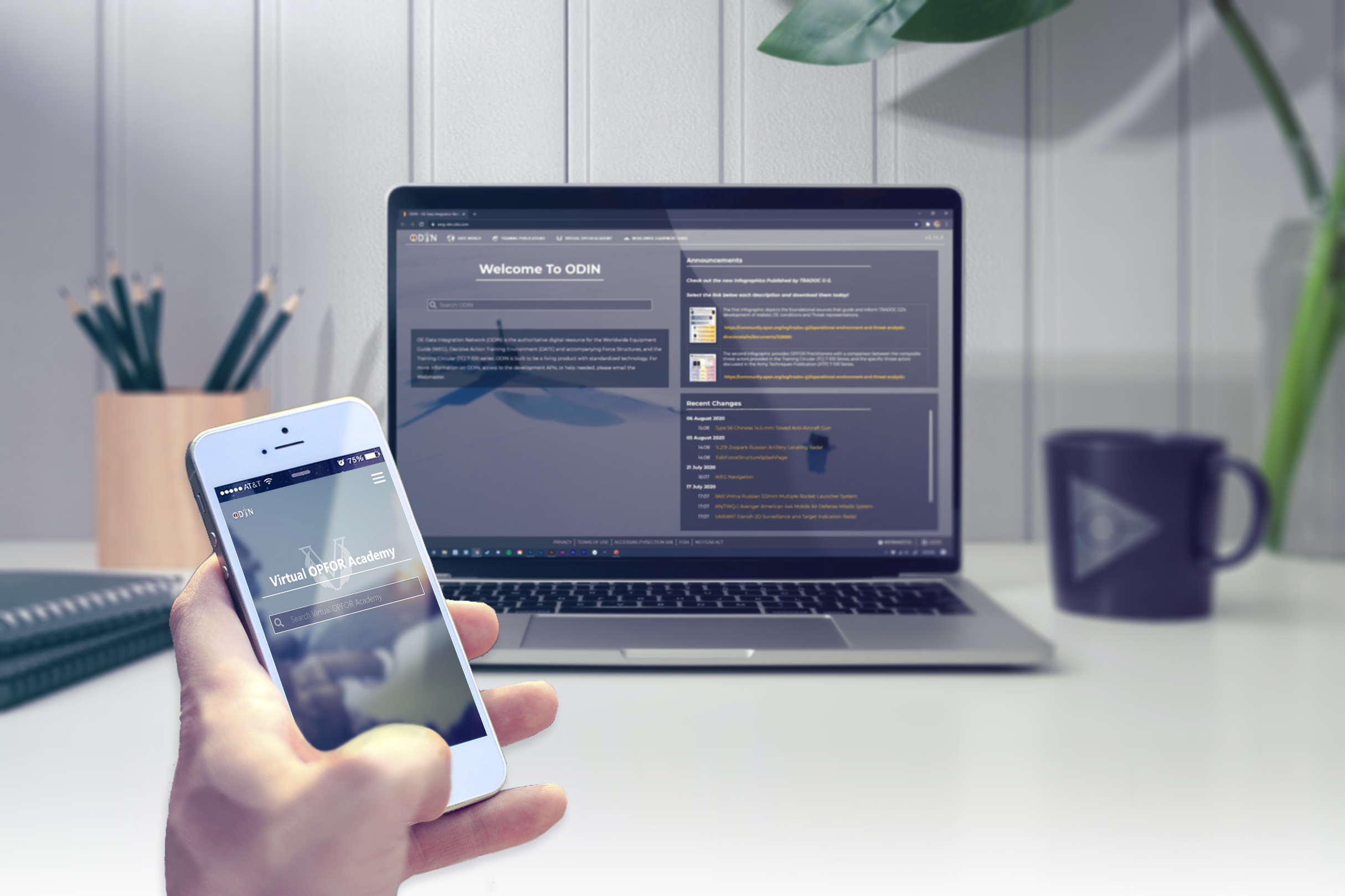
Another main task for me was creating the mobile 📱 versions of the app.
scaling for mobility
Another main task for me was creating the mobile 📱 versions of the app.


releasing into the (AZURE) cloud
During user tests, we got valuable feedback and worked quickly to incorporate changes and requests, iterating on the product and developing new features. Confident with our product, ODIN v.1 was deployed to the US Army Azure Cloud ☁️ in the summer of 2017.
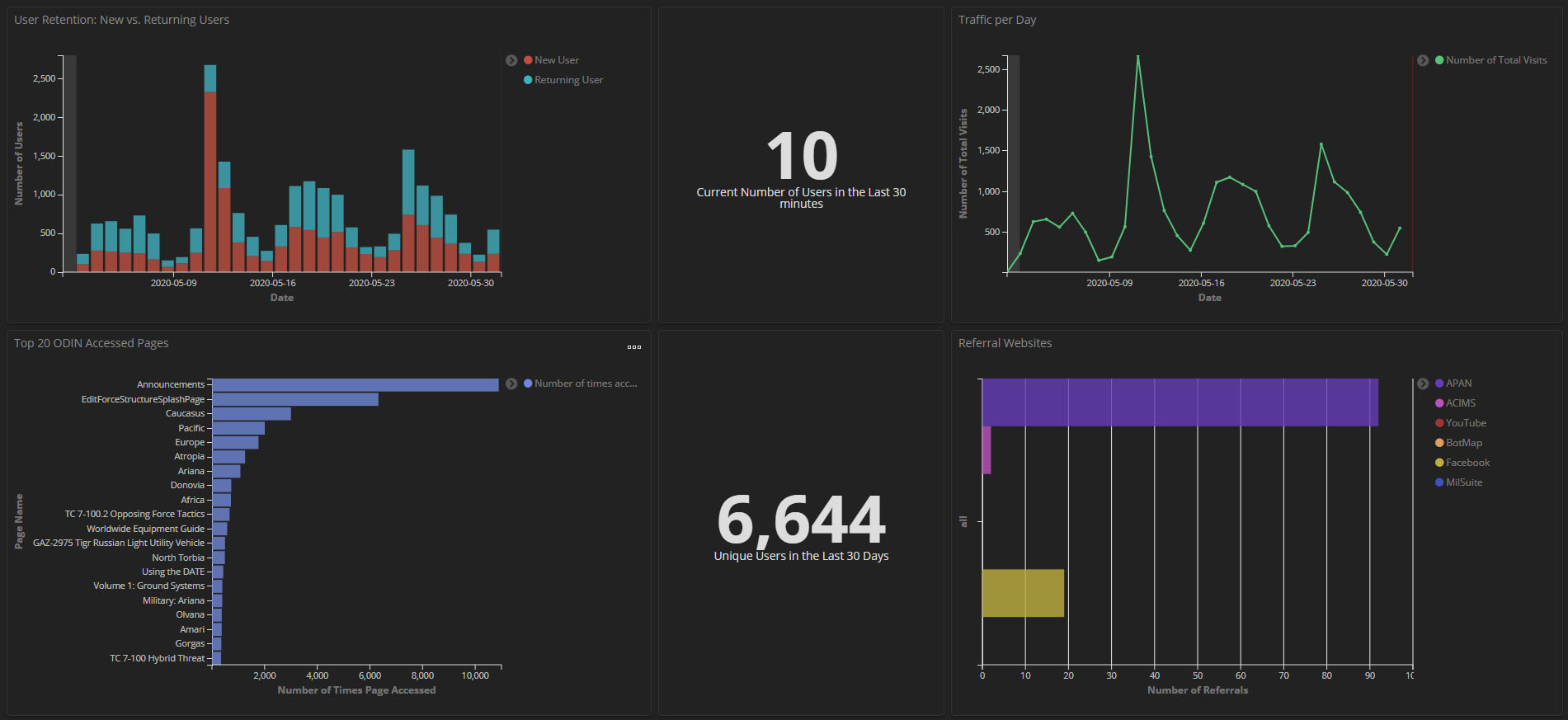
Ryan worked with the customer and IDSI’s data science team to identify metrics that could provide us insights that would improve ODIN. The developers built dynamic data visualizations using ELK stack.
With this, we were able to target areas of improvement, and were able to increase the average monthly users of ODIN from 2,000 to over 6,000. 🚀